Erstelle den Bildaufdeckungseffekt mit Webflow-Interaktionen! 👋🏾
Ein Webflow-Animations-Tutorial
Danke, dass du vorbeigeschaut hast.
Heute werden wir lernen, wie man in Webflow auf zwei verschiedene Arten eine Bildeinblendungsanimation erstellt.
Du wirst folgendes lernen:
👉 Webflow-Animationen
👉 CSS-Positionierung
👉 Bildeinblendungs-Animation
👉 Hintergrundeinblendungs-Animation
👉 Webflow-Interaktionen
Zuerst werden wir den Bildaufdeckungseffekt mithilfe einer Überlagerung erstellen.
Danach erfährst du, wie du mit Webflow-Interaktionen eine Animation zum Einblenden eines Hintergrundbildes erstellst.
Der Image Reveal Overlay-Effekt
STRUKTUR DES BILDES ENTHÜLLEN OVERLAY - 00:34
Du brauchst einen Div-Wrapper, um das Bild darin einzuhüllen. Achte darauf, dass das Div auf "overflow-hidden" eingestellt ist. Als nächstes fügst du ein Bild und ein weiteres Div innerhalb des Wrappers ein. Nenne das innere Div z.B. ".image-overlay". Gib ihm eine Farbe deiner Wahl. Meistens funktioniert es am besten, wenn du die gleiche Farbe wie der Hintergrund verwendest, denn dann erscheint das Bild am Ende wie aus dem Nichts.
Als Nächstes stellst du das Overlay auf absolute Position und verbreitest es auf die volle Breite und Höhe. Du solltest das Bild nicht mehr sehen können. Jetzt kannst du damit beginnen, das Overlay zu animieren.
ANIMATE THE IMAGE REVEAL OVERLAY - 01:32
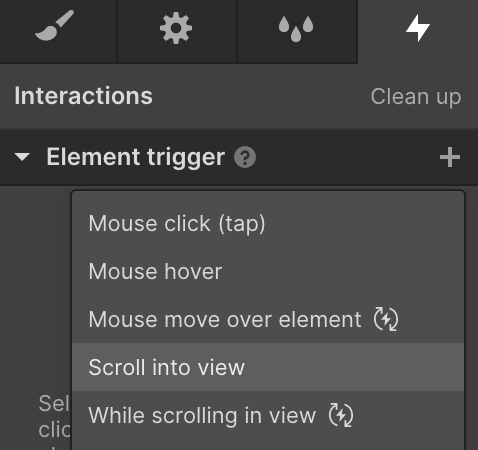
Gehe zur Registerkarte "Interaktionen" und erstelle eine neue "Scroll into view"-Animation, wobei das Wrapper-Div ausgewählt ist.

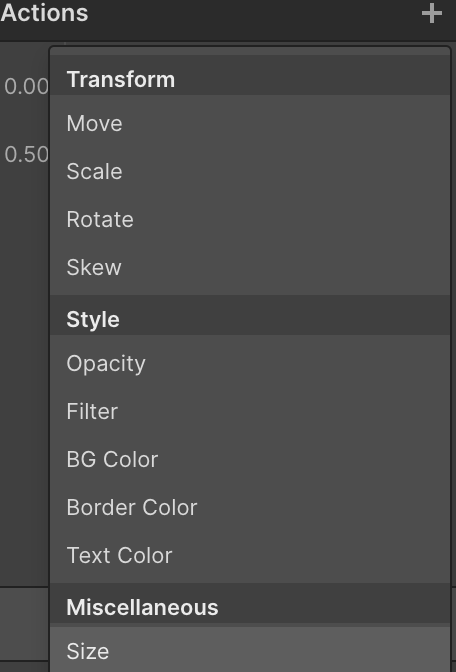
Beginnen wir mit der Animation "In die Ansicht rollen". Erstelle eine neue Animation. Gib deiner Animation einen Namen und wähle das Overlay, um eine neue Aktion zu erstellen. Wähle aus, dass die Größe animiert werden soll.

Setze nun die erste Aktion in Webflow in den Ausgangszustand. Ändere die Höhe auf 100%.
Dupliziere diese Aktion und setze die Höhe auf 0%. Auf diese Weise sollte das Overlay verschwinden, wenn du in die Ansicht scrollst. Achte darauf, dass du auch das Easing und die Dauer anpasst.
Wenn du mit dem Teil "In die Ansicht rollen" fertig bist, kannst du das Gleiche für die Animation "Aus der Ansicht rollen" tun. Lösche einfach die erste Aktion und stelle die andere so ein, dass sie auf 100% zurückgeht. Ich würde dir auch empfehlen, die Dauer zu verringern.
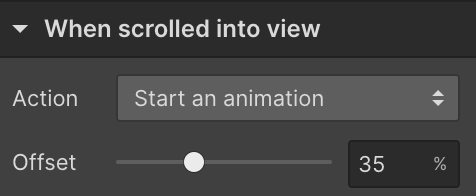
PRO-TIPP: Ändere den Versatz, damit die Enthüllung für den/die Nutzer/in vollständig sichtbar wird.

Deine Image Reveal Animation sollte jetzt voll funktionsfähig sein. Wenn du irgendwelche Probleme hast, schau dir das Video auf YouTube an oder schreibe mir eine Nachricht auf Twitter;)
Wenn du neu bei Webflow bist, melde dich kostenlos an und fang an:
🚀 Schau dir Webflow an:
https://webflow.grsm.io/webtotheflow
(Affiliate-Link zur Unterstützung des Kanals ❤️)
⏲️ Zeitstempel
00:00 - Intro
00:34 - Überblick
01:32 - Aufbau des Bildaufdeckeffekts
05:22 - Hintergrundbildaufdeckeffekt





%20(1).png)
.jpg)