Übersicht
Wenn du neu bei Webflow bist und loslegen willst, ist hier der Link:
🚀 Schau dir Webflow an:
https://webflow.grsm.io/webtotheflow
Du lernst:
👉 Webflow-Animationen im Allgemeinen
👉 Wie man mit Webflow Scroll-Animationen erstellt
👉 Wie man Keyframes in Webflow verwendet
⏲️ Zeitstempel
00:00 - Überblick
00:35 - Einrichtung
01:02 - Webflow BG-Color Scroll-Animation
05:40 - Auf den ganzen Körper anwenden
06:23 - Den Text der Karte animieren
09:20 - Scroll out Animation
Einführung
Hallo, aufstrebende Entwickler und kreative Webdesigner! Ich bin Marvin Aziz, ein engagierter Entwickler, der tief im weiten Feld der Webentwicklung verwurzelt ist. Heute stelle ich dir eine Technik vor, die meine Aufmerksamkeit erregt hat: die Änderung der Hintergrundfarbe auf einer Webseite, wenn die Nutzer/innen scrollen. Diese faszinierende Funktion wird durch die Interaktions-Trigger von Webflow ermöglicht. Diese Technik kann deiner Website einen besonderen Reiz verleihen und die Aufmerksamkeit deiner Nutzerinnen und Nutzer fesseln.
Navigieren durch die Feinheiten der Webflow-Benutzeroberfläche
Bevor wir uns in die Action stürzen, ist es wichtig, die Grundlagen der Webflow-Designeroberfläche zu verstehen. Stell dir ein Layout mit mehreren Karten vor - jede Karte enthält eine Überschrift, einen kurzen Text und einen Call-to-Action-Button. Diese Karten werden so gestaltet, dass sie beim Scrollen ins Rampenlicht rücken und der Website einen dynamischen Impuls verleihen. Für zusätzlichen Pep sorgen die Karten vor einem Hintergrund mit Farbverlauf und einem Bild am Ende der Seite, das den Farbverschiebungseffekt verdeutlicht.

Erstellen von Scroll-Animationen in Webflow
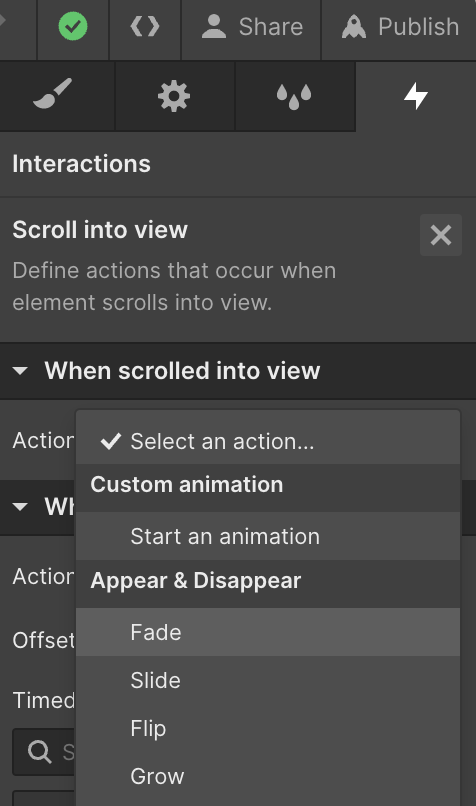
Das Kernkonzept hinter dieser Scroll-Animation besteht darin, das Engagement des Nutzers zu erhöhen, indem die Hintergrundfarbe als Reaktion auf das Scrollen des Nutzers geändert wird. Um dies zu erreichen, habe ich alle Elemente bis hin zur letzten Karte in einem einzigen Abschnitt untergebracht. Wenn ich den Abschnitt auswähle, wechsle ich zum Interaktions-Tool - entweder durch Drücken von "H" oder durch Klicken auf das Interaktions-Symbol in der oberen rechten Ecke.
Als Nächstes erstelle ich einen neuen Element-Trigger, der beim Scrollen in der Ansicht in Aktion tritt. Für den Moment ignoriere ich die kleineren Bildschirmgrößen und erstelle eine Bildlaufanimation. Webflow legt Animationsgrenzen fest, um den Startpunkt und das Ende der Animation zu markieren. Diese Grenzen werden jedoch vorerst nicht verändert.
Animieren der Hintergrundfarbe
In der nächsten Phase entwerfe ich eine neue Animation, die ich treffend "Hintergrundfarbe animieren" nenne. Ich besuche den Abschnitt erneut, klicke auf das Pluszeichen und entscheide mich dann für die Hintergrundfarbe. Webflow fügt geschickt zwei Keyframes hinzu. Der erste Keyframe wird an einen weißen Hintergrund angeheftet, um den Zustand des Abschnitts vor dem Scrollen zu kennzeichnen.
Wenn die Nutzer mit dem Scrollen beginnen, soll die Hintergrundfarbe nahtlos in einen dunkleren Farbton übergehen. Wenn du über die letzte Karte scrollst, soll der Hintergrund wieder seinen ursprünglichen weißen Farbton annehmen. Diese subtile Farbentwicklung webt eine bezaubernde und fesselnde Geschichte, bei der sich die Hintergrundfarbe an die Interaktion des Nutzers anpasst.
Verbesserung des Nutzererlebnisses
Die Animation ist so kalibriert, dass sie beginnt, wenn 27 % des Abschnitts sichtbar werden. Ich stelle diesen Parameter so ein, dass der weiße Hintergrund noch ein wenig länger erhalten bleibt, bevor ich in den "dunklen Modus" übergehe. Dieser dunkle Farbton bleibt bis zur letzten Karte erhalten und kehrt dann zu Weiß zurück, um eine sanfte Farbmetamorphose zu gewährleisten.
Um das Nutzererlebnis zu verbessern, empfehle ich, die Animation auf die gesamte Webseite anzuwenden, anstatt nur auf einen bestimmten Abschnitt. Auf diese Weise werden alle sichtbaren Abgrenzungen während des Farbwechsels aufgehoben, was das Erlebnis noch intensiver macht.
Um die Interaktivität zu erhöhen, empfehle ich, neben dem Hauptbereich auch die Hintergrundfarbe der einzelnen Karten zu ändern. Diese Änderung verspricht ein intensiveres und interaktiveres Nutzererlebnis.
Wenn du mehr erfahren und wertvolle Tipps für Webflow-Entwickler/innen erhalten möchtest, solltest du dich für meinen Newsletter anmelden!
FAQs
- Wie kann ich meine Animationen in Webflow glätten?
Umglatte Animationen in Webflow zu erreichen, musst du an den Einstellungen für das Easing herumspielen. Die Lockerung beeinflusst, wie sich die Geschwindigkeit der Animation im Laufe der Zeit verändert. Du kannst aus einer Reihe von Lockerungsvoreinstellungen wählen oder deine eigenen erstellen. - Kann ich Scroll-Animationen in alle Elemente in Webflow integrieren?
In der Tatkönnen Scroll-Animationen in fast alle Elemente in Webflow integriert werden. Bedenke jedoch, dass bestimmte Elemente einzigartige Verhaltensweisen oder Einschränkungen aufweisen können. - Warum wird meine Scroll-Animation in Webflow nicht abgespielt?
Wenndeine Scroll-Animation nicht funktioniert, stelle sicher, dass der Animationsauslöser und die Animation selbst richtig eingerichtet wurden. Überprüfe außerdem, ob die Animation mit dem richtigen Element verknüpft ist. Wenn du lieber mich mit der Lösung deines Problems beauftragen möchtest, lass es mich wissen :) - Wie kann ich meine Animationen in Webflow in der Vorschau anzeigen?
Animationenin Webflow können in der Vorschau angezeigt werden, indem du auf die Schaltfläche "Vorschau" in der oberen rechten Ecke der Designeroberfläche klickst. So kannst du dich mit deinem Projekt wie ein Benutzer beschäftigen. Nur benutzerdefinierte Code-Animationen werden nur bei der Veröffentlichung geladen. - Welche alternativen Möglichkeiten gibt es, Interaktionsauslöser in Webflow einzusetzen?
Neben Scroll-Animationen können sie auch für Hover-Effekte, Ladeanimationen, Klick-Interaktionen und vieles mehr verwendet werden.





%20(1).png)
.jpg)