Wie man ein benutzerdefiniertes Pop-up mit Webflow erstellt: Schritt-für-Schritt-Anleitung
Möchtest du ein benutzerdefiniertes Pop-up mit einem Kontakt- oder Anmeldeformular für deine Website erstellen, ohne deine Nutzer auf eine andere Seite umzuleiten? Dann bist du hier genau richtig! In diesem Artikel führen wir dich Schritt für Schritt durch die Erstellung eines Kontaktformular-Pop-ups mit Webflow.
Du lernst:
👉 Webflow-Animationen & Übergänge
👉 CSS-Positionierung
👉 Wie man zwei verschiedene Schaltflächen zum Öffnen und Schließen eines Popups verwendet
Entwerfen des Pop-ups mit Figma
Bevor wir uns mit Webflow beschäftigen, würde ich vorschlagen, das Pop-up mit Figma zu entwerfen. Sobald der Entwurf fertig ist, können wir mit der Erstellung des Pop-ups in Webflow beginnen. Um die Sache zu vereinfachen, haben wir eine Vorlage von Right Hemisphere Echo aus Indien als Grundlage für das Pop-up verwendet. Den Link zu dieser Vorlage findest du Vorlage findest du hier.
Erstellen des Pop-ups in Webflow
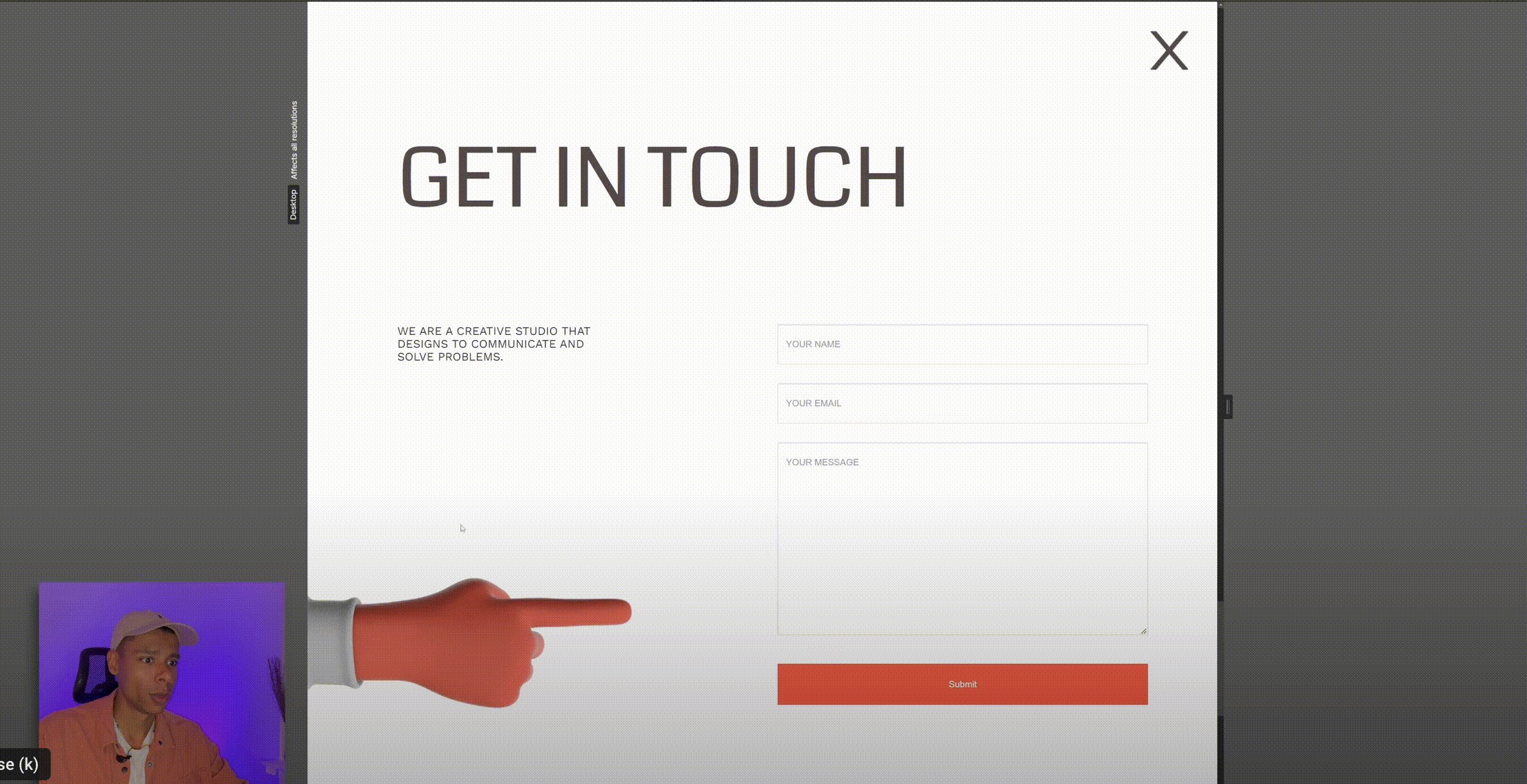
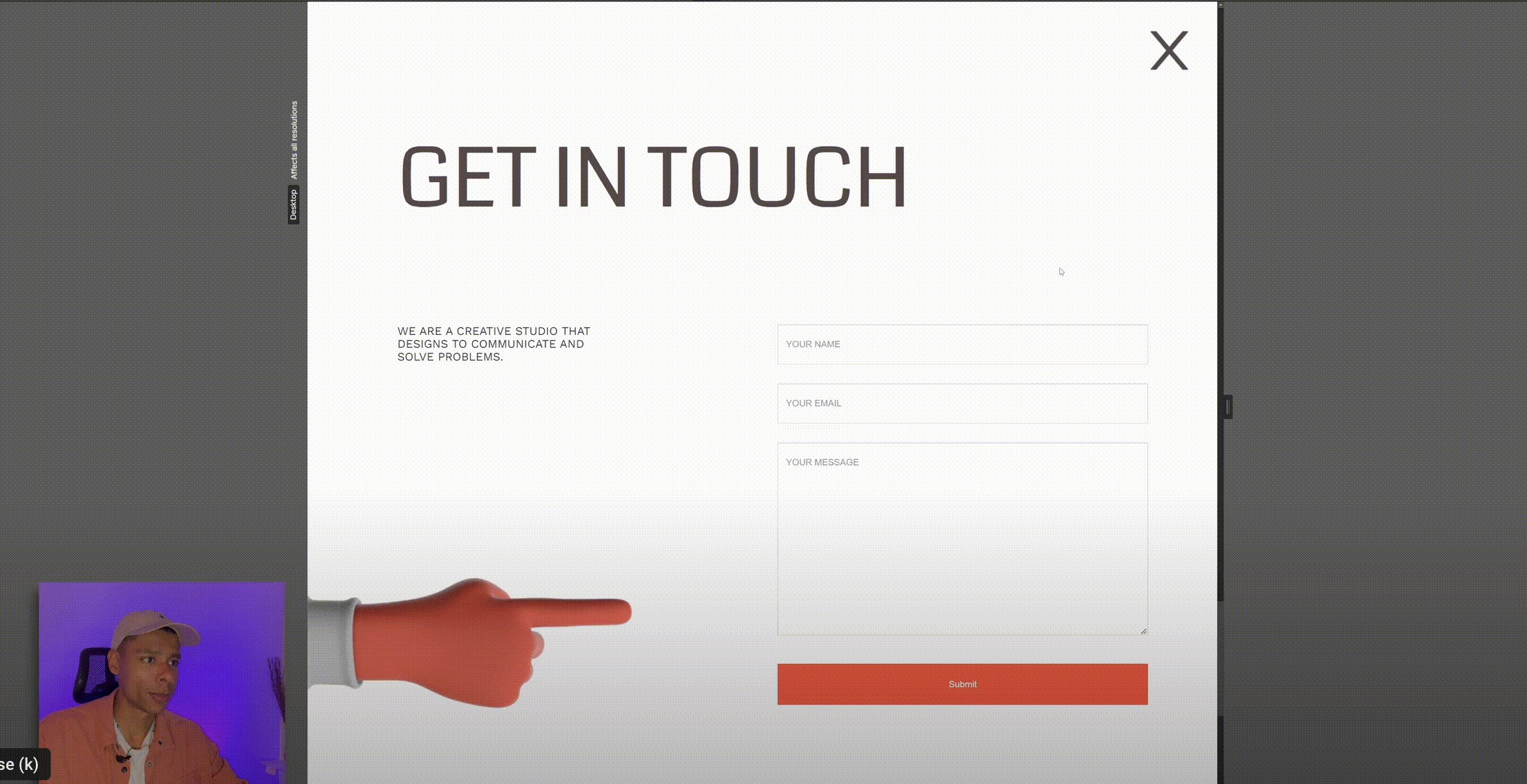
Um mit der Erstellung des Pop-ups zu beginnen, haben wir zunächst einen Pop-up-Wrapper erstellt und ihm auf jeder Seite ein wenig Polsterung gegeben. Wir stellten sicher, dass er die volle Breite und Höhe hat und stellten ihn auf relativ. Als Nächstes fügten wir ein einfaches Webflow-Formular in den Wrapper ein und fügten Designdetails aus der Figma-Datei hinzu. Außerdem fügten wir eine große Hand hinzu, mit der man interagieren kann, indem man mit dem Mauszeiger darüber fährt, was dem Pop-up einen spielerischen Touch verleiht 🙂 .
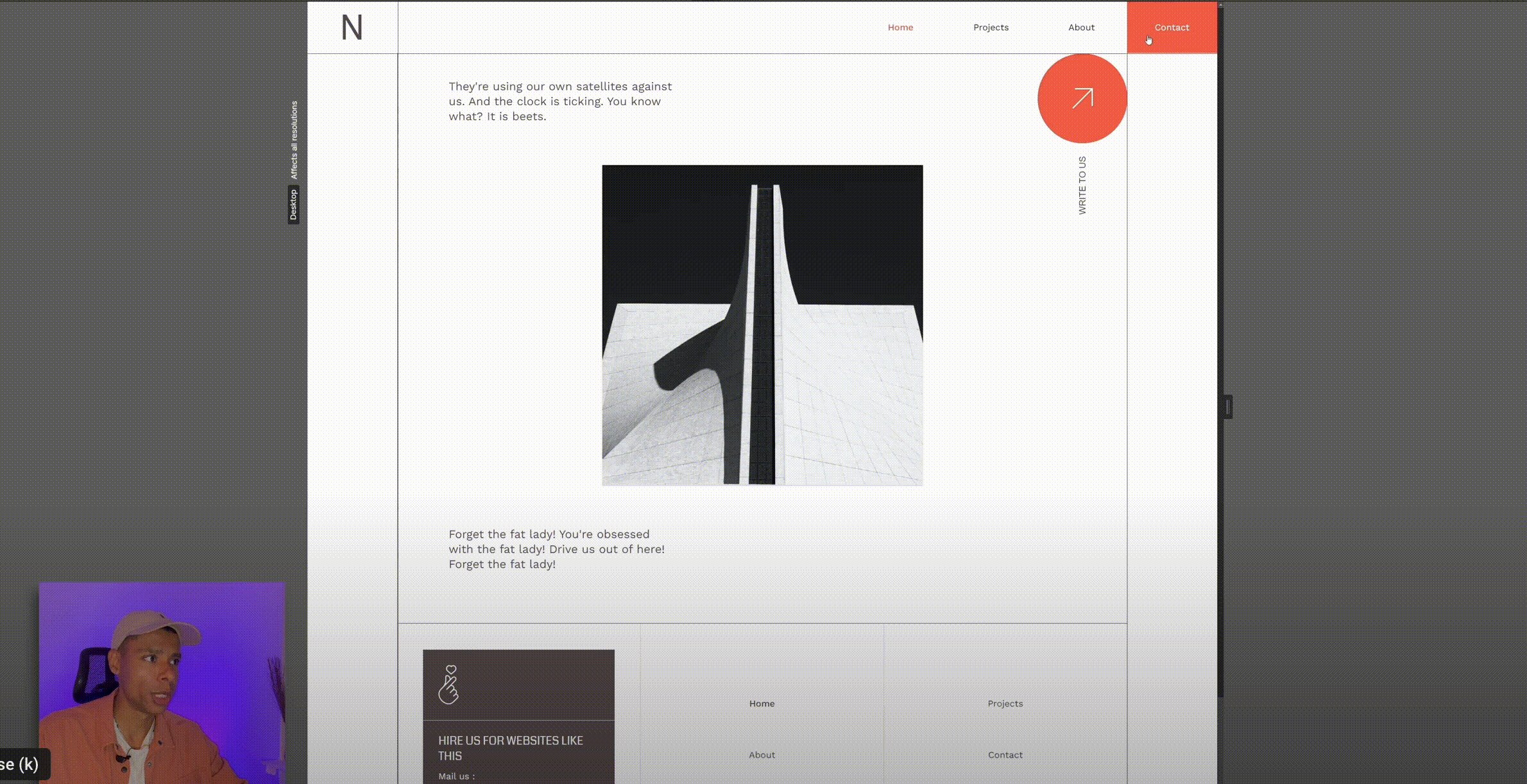
Um den Pop-up-Auslöser zu erstellen, fügten wir eine Schaltfläche in der oberen rechten Ecke der Vorlage hinzu und stellten sie so ein, dass sie das Pop-up auslöst, wenn sie angeklickt wird. Dann setzen wir das Pop-up auf absolut, fügen eine kleine Animation hinzu und verstecken es für den Moment.
Als Nächstes haben wir einen Element-Trigger für die Schaltfläche erstellt und ihn "Pop-up open" genannt. Wir erstellten eine neue Aktion und wählten die Deckkraft für den Pop-up-Wrapper. Dann haben wir Klassen für die Interaktion verwendet, damit sie auf mehreren Websites wiederverwendet werden kann.
Damit die Popup-Interaktion mit zwei verschiedenen Schaltflächen in Webflow funktioniert, müssen wir tatsächlich zwei Interaktionen erstellen, also achte darauf!

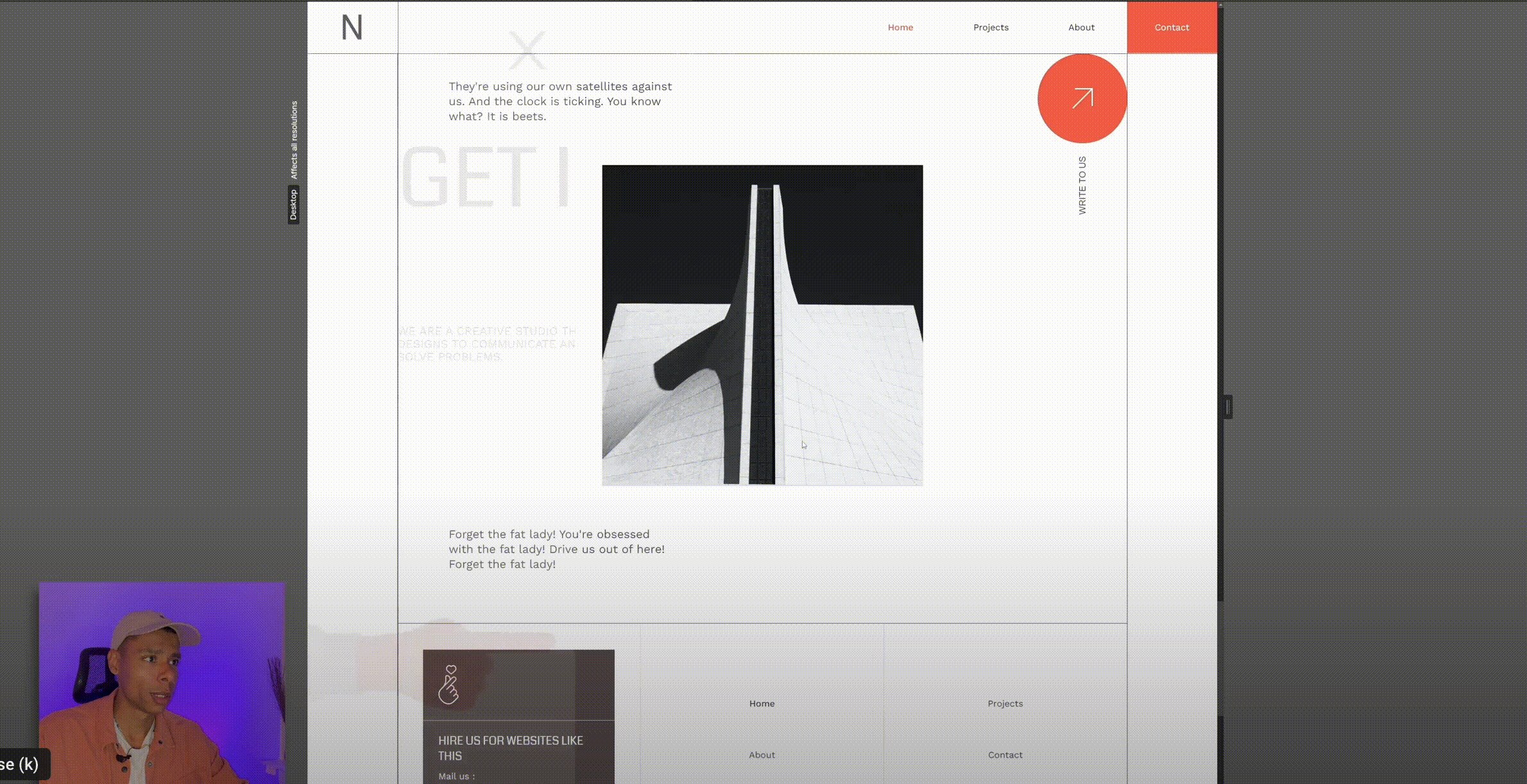
Sobald das Pop-up geöffnet war, mussten wir die Schließanimation konfigurieren. Wir fügten einen neuen Element-Trigger für die X-Schaltfläche hinzu und legten fest, dass er eine neue Animation für das Schließen des Pop-ups startet.
Um das Pop-up klebrig zu machen, haben wir es so eingestellt, dass der Nutzer zwar scrollen, aber nicht den Rest der Seite sehen kann.
Das Pop-Up anpassen 🔧
Es gibt viele Möglichkeiten, dieses Pop-up anzupassen, z. B. den Text oder die Eingabefelder zu animieren und sogar eine Lottie-Datei zu verwenden, um das X anstelle eines statischen Bildes zu animieren. Mit Webflowsind die Möglichkeiten endlos.
Fazit
Insgesamt ist die Erstellung eines benutzerdefinierten Pop-ups mit einem Kontakt- oder Newsletter-Formular mit Webflow eine einfache, aber effektive Methode, um deine Nutzer anzusprechen, ohne sie auf eine andere Seite weiterzuleiten. Mit dieser Anleitung kannst du ganz einfach dein eigenes Pop-up erstellen und es nach deinen Wünschen anpassen. Viel Spaß beim Erstellen und bei der Interaktion mit deinen Nutzern!
🚀 Schau dir Webflow an:
https://webflow.grsm.io/webtotheflow
🧑🏾💻 Link zu der genannten Vorlage:
https://webflow.grsm.io/architecture-template
⏲️ Zeitstempel
00:00 - Intro
01:55 - Strukturübersicht
03:10 - Popup-Animation erstellen
04:15 - Popup-Öffnungsanimation
09:10 - Popup-Schließanimation
19:00 - Was noch?





%20(1).png)
.jpg)